未経験がswiftでiOSアプリ開発に挑戦する「画面遷移先に値を渡す」
Kaichiと申します。
未経験からxcode・swiftでiOSアプリ開発の学習をしています。
学習の記録をアウトプットする記事になります。
今回は「画面遷移先に値を渡す」方法についてアウトプットしていきます。
遷移先に値を渡すコード
下記は遷移先の「NextViewController」に「count」という変数を渡すコードです。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) { let nextVC = segue.destination as! NextViewController nextVC.count2 = count }
1行目
画面遷移先に値を渡すための関数です。XCode上でprepareと打つと予測候補で出てきます。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) { }
2行目
画面遷移先のクラス、つまりNextViewControllerを「nextVC」という名前で変数化しています。
let nextVC = segue.destination as! NextViewController
3行目
nextVC内の変数count2にcount変数を代入しています。 count2は遷移先、つまりnextVC(NextViewController)で設定した変数です。(count2という変数をNextViewControllerで設定しておく必要があります)
nextVC.count2 = count
これにより、変数「count」の中身が入った「count2」という変数をNextViewController内で使い ビューに表示させたりなどすることができます。
未経験がswiftでiOSアプリ開発に挑戦する「画面遷移」
Kaichiと申します。
未経験からxcode・swiftでiOSアプリ開発の学習をしています。
学習の記録をアウトプットする記事になります。
今回は「画面遷移」についてアウトプットしていきます。
遷移先のViewControllerを用意
まず遷移先の画面となるViewControllerを用意しなければなりません。
新しくViewControllerを作るには、UIパーツの「ViewController」を選択します。


新しく配置したViewControllerはもともとあったViewControllerと区別したいので、クラス名で分けましょう。 新しく配置したViewControllerをクリックして、右上から画像の通りのアイコンを選択し、class名を入力するところに「NextViewController」と入力します。そうするとこのViewControllerのクラス名はNextViewControllerとなります。

これでViewControllerの区別ができました。
遷移前と遷移先のViewControlerをつなげる
もともとあったViewControllerからアクションを起こして、新しく用意したViewControllerに遷移するようにします。
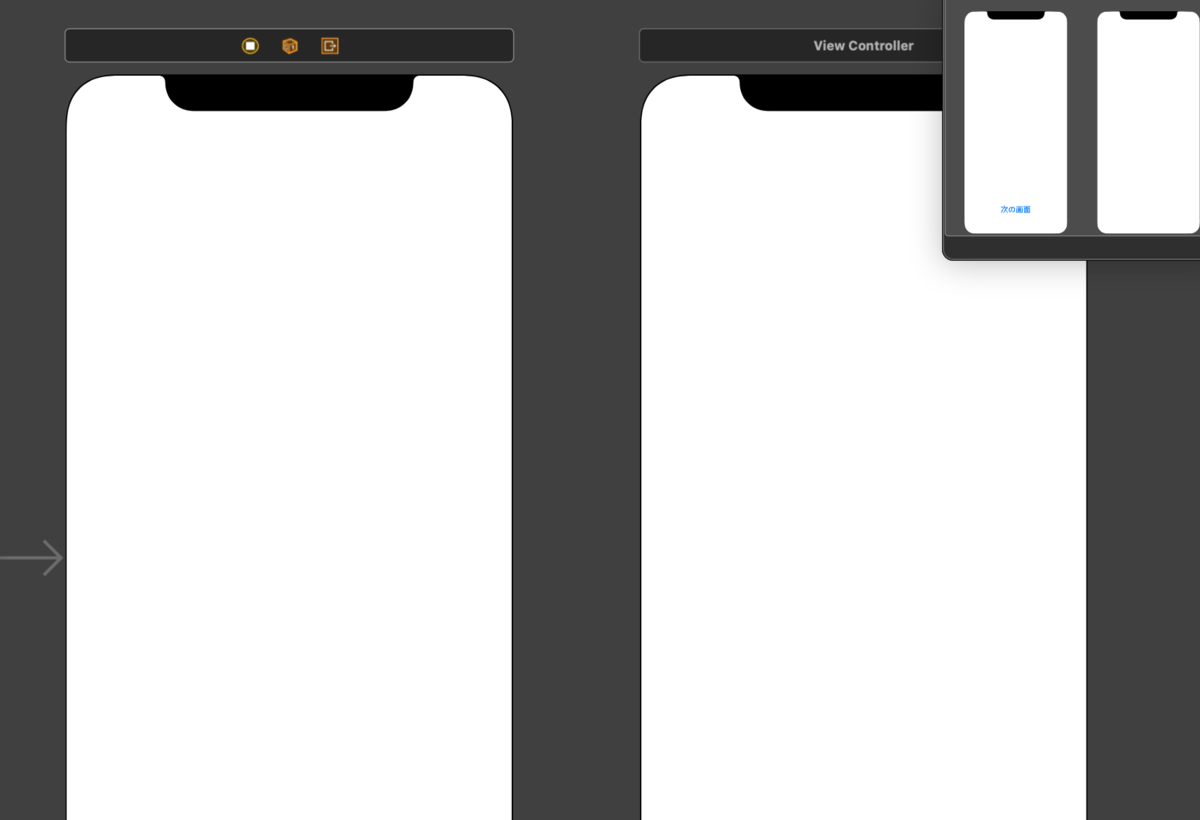
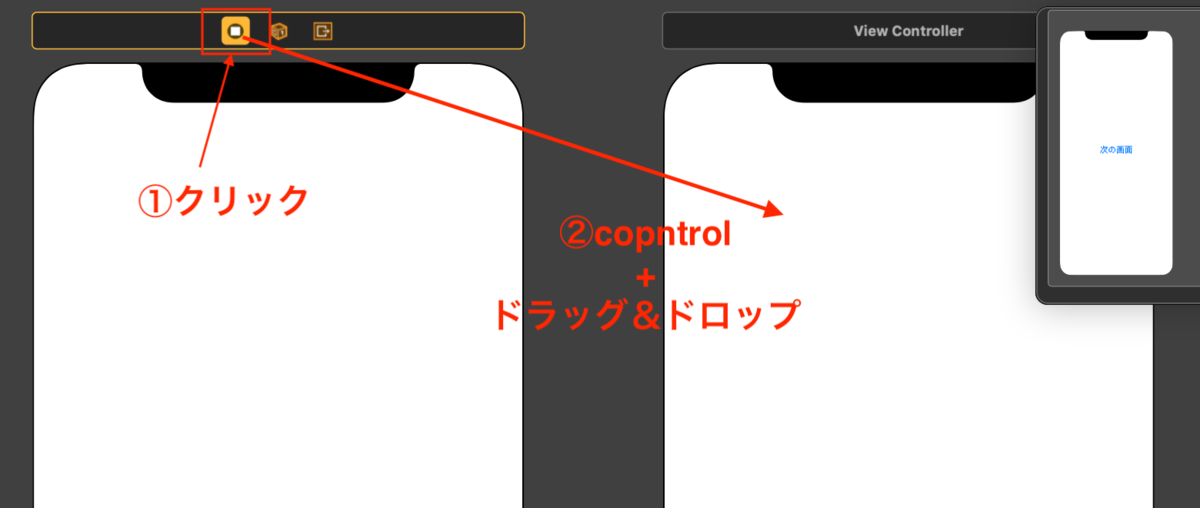
ViewControllerの上側一番左のアイコンをクリックし、controlを押しながらドラッグ&ドロップでNextViewControllerのビュー上に引っ張ってきます。

すると2つのViewの間に矢印が出現します。この矢印をSegue(セグエ)といいます。

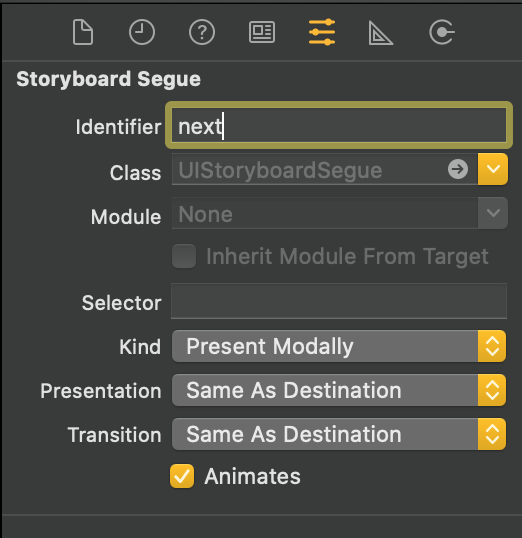
このSegueもコード上で使えるようにしたいので、SegueにIDをふります。
画像では「next」というIDをふっています。

プログラムの記述
最初のViewControllerでボタンを押した時にNextViewControllerに遷移するという処理にしたいので
ボタンを用意し、コードに書いていきます。

このfunc buttonの中に画面遷移の処理を書いていきます。
画面遷移の処理はperformSegueというものを使って下記のように記述します。
@IBAction func button(_ sender: Any) { performSegue(withIdentifier: "next", sender: nil) }
withidentiferには先ほど設定したID「next」とします。これによりこのperformSegueの処理は、先ほど設定したnextというIDのSegueを紐づきますよということになります。
これでボタンをタップすると画面遷移できるようになりました。
画面遷移のやり方は他にも色々あるとのことなので、他のやり方も試してみたいと思います。
未経験がswiftでiOSアプリ開発に挑戦する「UIパーツの配置」
Kaichiと申します。
未経験からxcode・swiftでiOSアプリ開発の学習をしています。
学習の記録をアウトプットする記事になります。
今回は「UIパーツの配置」についてアウトプットしていきます。
UIパーツの配置
1. UIパーツを画面ビューに配置する。
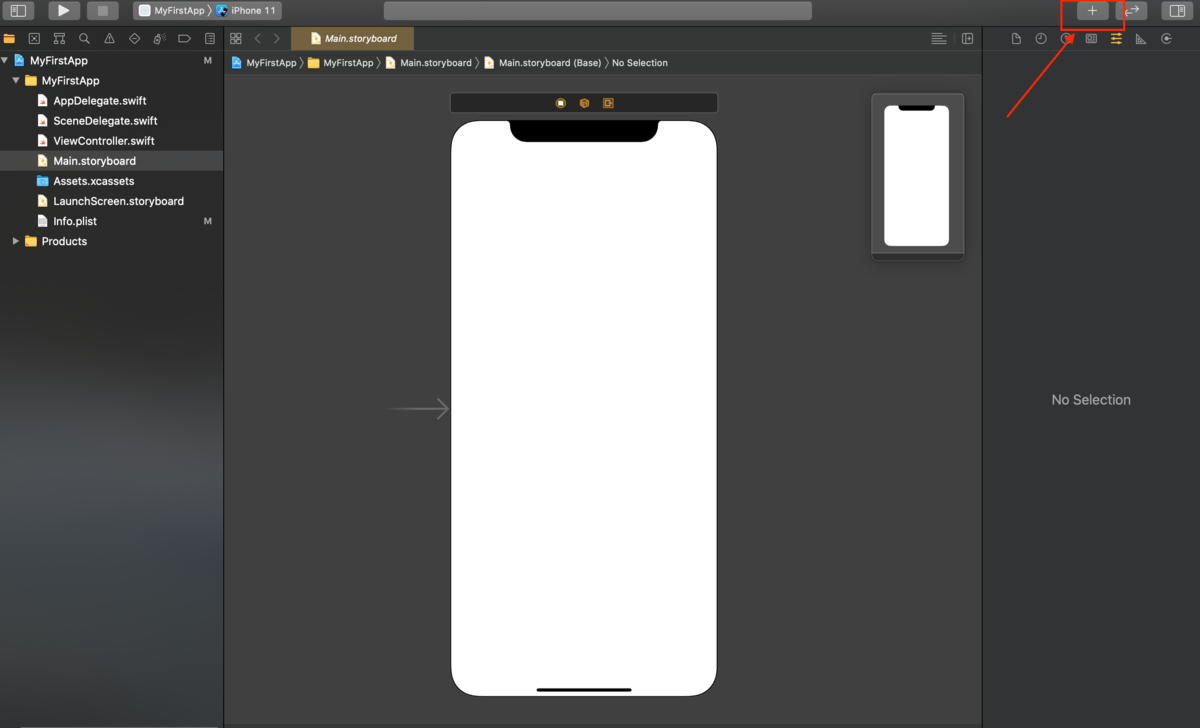
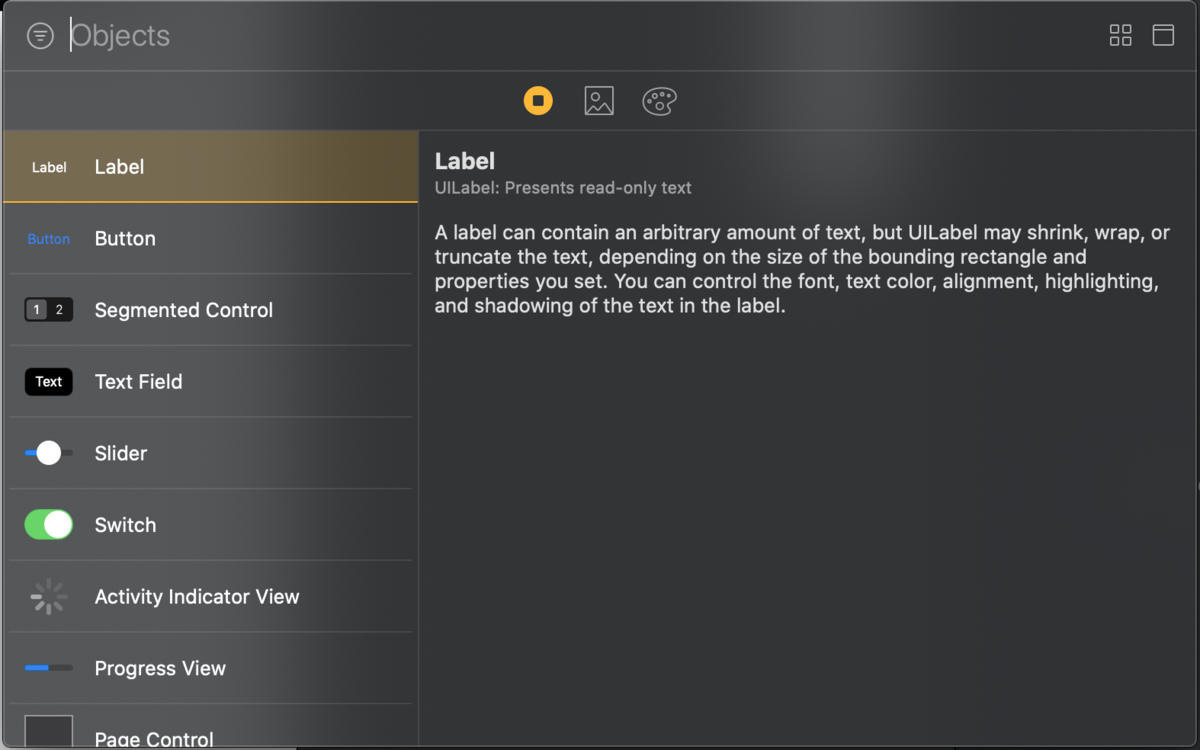
xcodeの画面右上にある+ボタンをクリック

すると下のような表示が出てきます。
これが各UIパーツの一覧です。

この中から使いたいUIパーツをcontroloを押しながらドラッグ&ドロップでビューに配置します。
(画像はLabelというUIパーツとButtonというUIパーツを配置)

まだ学習始めたてでそんなにUIパーツを使っていませんが、基本的なものをいくつかピックアップしました。
■Label
テキストを表示する。サイズや文字色、背景色など設定できる。
■Button
文字通りボタン。タップされた時に何かしらのアクションを起こす。
■TextField
テキストボックス。タップすると文字を入力できる。
■ImageView
画像を配置できる。ImageViewというUIパーツを配置してそのImageViewに表示する画像を選択する。
もちろんこれら以外にまだまだたくさんありますが、学習初めて最初に触れたのはこれらでした。
2. ソースコードを表示
まずstoryboardと並列してソースコードを表示します。
①の線が何本か引いてあるアイコンをクリックすると下に表示が出てきますので、②のAssistantをクリックします。

そうすると、右側(もしくは下側)にソースコードが表示されます。

これはViewController、つまり先ほどLabelやButtonを配置した画面の表示や動作を管理するコードになります。 ソースコードを開くと、すでに下のようなコードが記述されています。
import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. } }
順々に解説します。
import UIKit
については、UIKitを使いますよと宣言しているコードになります。 UIKitとはまさに先ほど貼り付けたLabelやButtonなどのUIパーツのことで、Appleがすでに用意しているUIパーツのライブラリです。このUIKitをimportすることでUIパーツが機能するようになります。
class ViewController: UIViewController
こちらはUIViewControllerを継承したViewControllerというクラスの宣言です。 UIViewControllerというのもUIパーツの一つです。Appleが用意しているViewController用のライブラリの機能が設定されています。 これによりViewControllerはUIViewControllerを継承、つまりUIViewControllerの機能が付与されることになります。
override func viewDidLoad() { super.viewDidLoad() }
こちらは画面が表示された時に呼び出される関数になります。viewDidLoadというのが画面が表示されたという意味になります。 このViewController上のビューが表示されたときに動作する処理、つまり初期状態で動作する処理をこの中に書いていきます。
基本的にこれらのコードをベースに色々と処理を書いていきます。
3. UIパーツをコード化
先ほど配置したUIパーツをクリックし、controlを押しながらドラッグ&ドロップでソースコード上まで引っ張ります。
ドラッグ&ドロップすると下のような表示が出ます。

このName欄にUIパーツの名前を入れます。この名前はUIパーツの変数名としてソースコード上で扱っていきます。
名前を入力して右下のConnectを押すとソースコード上に下のようなコードが出現します。
@IBOutlet weak var label: UILabel!
こちらはUIパーツのLabelを「label」という名前でコード化したものになります。 @IBOutletとは簡単にいうと、先ほど配置したLabelというオブジェクトにプログラムからアクセスするという意味らしいです。(すいません深く調べてません...) こちらのコードを簡単に要約するとlabelという変数はUIKitの一つであるUILabelの機能を持っていて画面上のLabelに紐づいているということになります。
これにより、labelという変数で画面上に配置したUILabelを扱うことができます。UILabelには textなど様々な要素を持っていて、label内のtextに文字列を代入することで画面に表示されているUILabelの文字列を自由に設定できたりします。
またButtonを同じようにドラッグ&ドロップすると
@IBAction func button(_ sender: Any) { }
というコードが出現します。 こちらは頭に@IBActionとついておりますが、@IBOutletと違い何かしらアクションするUIパーツにつけられます。 Buttonはタップすることで何かしらのアクションを起こす要素になりますので@IBActionとなります。 またfunc buttonと関数宣言をしており、buttonが押された時の処理をその中に書いていくことになります。
このようにして、UIパーツをコードに落とし込むことでUIパーツにユーザーが何かアクションをした時の処理を設定していくことができます。
だいぶ長くなってしまいました。 今回はここまでにします。
未経験がswiftでiOSアプリ開発に挑戦する
Kaichiと申します。
はてなブログ初めて投稿します。
現在未経験からエンジニアを目指し、学習&転職活動中です。
すでにRailsの基礎をある程度学習し終えて、ポートフォリオとして実際にwebアプリを作成したのですが、それとは別にiOSアプリを1から作成することとなりました。
iOSアプリに関しては全くの未知の領域なので、基礎から学習していきます。
その学習記録をアウトプットしていていきます。
たまにRailsで作成したwebアプリに関することや、就活、それ以外のことも書くかもしれません。
自己紹介
名前はKaichiです。
もともとものづくりが好きで、大学では機械工学を専攻していました。
その後自動車部品メーカーに就職し、約4年ほど製品の設計業務に従事しておりましたが、業務効率化のためのツールなどをエクセルで自作しているうちにソフトウェアのものづくりに興味が入ってしまい、ITエンジニアを目指すようになりました。
現在絶賛学習&就職活動中です。
なぜiOS アプリを開発するのか
きっかけはとある企業様の選考で「スマホOS用アプリの提出」を求められたことでした。もともとRuby on Railsを使ってWebアプリを開発しておりましたが、スマホOSでのアプリ開発は経験がなく、1から作成する必要がありました。
客観的に考えたら、出来はどうあれすでにポートフォリオとしてのwebアプリはすでに作っているので、他の言語の習得をするより就職活動を進める且つポートフォリオの改良をする方が良いに決まっています。
しかしこのお話をいただいたとき、自分の中で何かワクワクするのを感じました。
スマホアプリの開発ってどんな感じだろう...
新しい技術に触れてみたい...
そんな思いが沸き上がり挑戦することにしました。
ネイティブアプリ開発は下火になるなど言われておりますが、これも一つの経験として挑戦してみようと思います。
ちなみにAndroidではなくiOSを選んだ理由については、特に強い理由はありません。
ただ自分が使っているスマホがiPhoneであったため、iOSのアプリ開発をすることにしました。
早速iOSアプリ開発に挑戦
まず開発環境としてXcodeをインストールしていきます。

XcodeとはAppleが開発したMacOS専用の開発ツールで、iOSアプリ開発専用のツールとなっています。
Xcodeだけでファイル管理、コンパイル、ビルド、実機検証、デバッグまで一貫して行えるIDE(統合開発環境)となっています。
いざAppleStoreからXcodeをインストールしようとすると、、、


容量の大きさに驚きました。
確かに統合開発環境なのでVSCodeやAtomといったエディタソフトに比べれば容量大きいのはうなずけますが、それでもびっくりしました。
(お金ケチらず容量の大きいMacbookを買っておけばよかった)
大容量のためインストールにも時間がかかります。
私の環境だと3時間ほどかかりました。。。
インストール後、いろいろ調べつつ細かい設定をしていき、開発画面を開きました。

一番左のエリアがファイル管理、その右にあるのがstoryboardと呼ばれる、画面のUIや画面遷移を設定する場所です。文字列や画像などのUIパーツを視覚的に配置することができます。
webアプリのビューを作成する際にCSSで苦戦した自分にとってはとてもありがたい機能です。
その右側がメインのコードを書くエディタになります。storyboardに表示されている画面のシステムをこちらで開発していく形になります。
その他にもビルドやログ表示など様々な機能がありますが、とりあえず今回はここまでにします。
次回から本格的に学んだことをアウトプットしていきます。